Kann ich unterschiedliche Session-Typen verwenden?
Dieser Artikel beschreibt, wie du unterschiedliche Session-Vorlagen erstellen und verwenden kannst. So ist es z.B. möglich, dass du unterschiedliche Sessions für Erstgespräche und für normale Einheiten verwendest. Oder du kannst dir beispielsweise auch Vorlagen für Einheiten mit Kindern und Jugendlichen oder für die Supervision machen.
Innerhalb der Protokolle lassen sich hierbei sowohl das Kurzprotokoll als auch das Langprotokoll verändern.
Du kannst hierbei anpassen:
- Die Anzahl der Boxen
- Die Überschriften der Boxen
Wenn du deine erste Session in TheraPSy anlegst, wirst du zunächst die so genannte "Standard-Sessionvorlage" sehen:

Für die Anpassung an deinen persönlichen Bedarf gibt es grundsätzlich zwei Möglichkeiten:
- Die Standard-Sessionvorlage von TheraPsy kann bearbeitet werden.
- Du kannst beliebig viele eigene Sessionvorlagen erstellen.
- Dasselbe gilt für die Anamnese-Vorlagen
Sessionvorlage bearbeiten oder neu erstellen
Schritt 1: Gehe zu den Einstellungen
Öffne Einstellungen/Sessions (Windows) oder Einstellungen/Protokolle (Mac)
 Mac Mac |  Windows |
Schritt 2: Bearbeite eine Vorlage oder erzeuge eine neue
Hier gibt es ein wenig unterschiedliche Vorgehensweisen auf Windows und Mac:
Mac

In der oberen Buttonreihe dieser Sektion kannst du zwischen der Bearbeitung von "Anamnese" und "Session"-Vorlagen auswählen.
Darunter erscheinen die unterschiedlichen bereits angelegten Sessionvorlagen.
Durch Klick auf die entsprechenden Buttons kannst du vorhandene Sessionvorlagen (auch die "Standardvorlage") öffnen.
Es erscheint eine Liste aller Textboxen, die in der Sessionvorlage sichtbar sind.
Oben siehst du die Boxen des Kurzprotokolls, unten die Boxen des Langprotokolls.
- Mit dem Cursor kannst du in die Überschrift gehen und sie verändern.
- Mit dem "x" neben der Zeile kannst du die entsprechende Textbox entfernen.
- Mit dem "+" kannst du eine neue Vorlage (oben) oder eine neue Box innerhalb der Vorlage hinzufügen.

Windows
In Windows sind die vorhandenen Sessionvorlagen inklusive der Standardvorlage in einer Liste angeordnet.
Wenn du mit der Maus darüber "hoverst", wird der Vorlagenname grau und zwei Icons sichtbar:
- Editieren
- Löschen

Um eine Session-Vorlage zu ändern, klickst du auf den "Edit"-Button direkt neben dem Namen. Es öffnet sich folgende Ansicht:
Oben sind die zwei Protokollgruppen zu sehen („Kurzprotokoll“ und „Langprotokoll“). Der Name der Protokollgruppen kann direkt oben geändert werden.
Darunter sind die Protokollfenster, der ausgewählten Protokollgruppe zu sehen. („Thema der Stunde“, „Krisenhaftigkeit“, …). Ein Klick auf das Plus rechts oben fügt ein neues Protokollfenster hinzu.

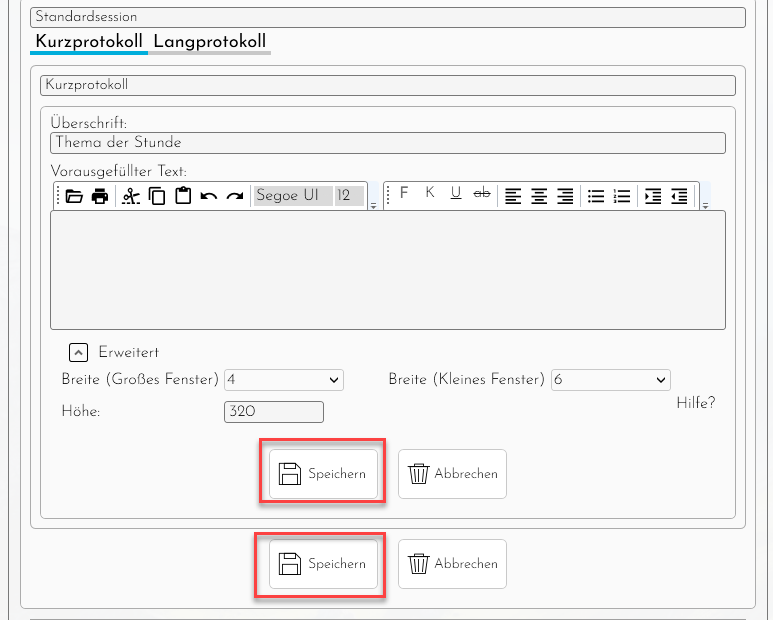
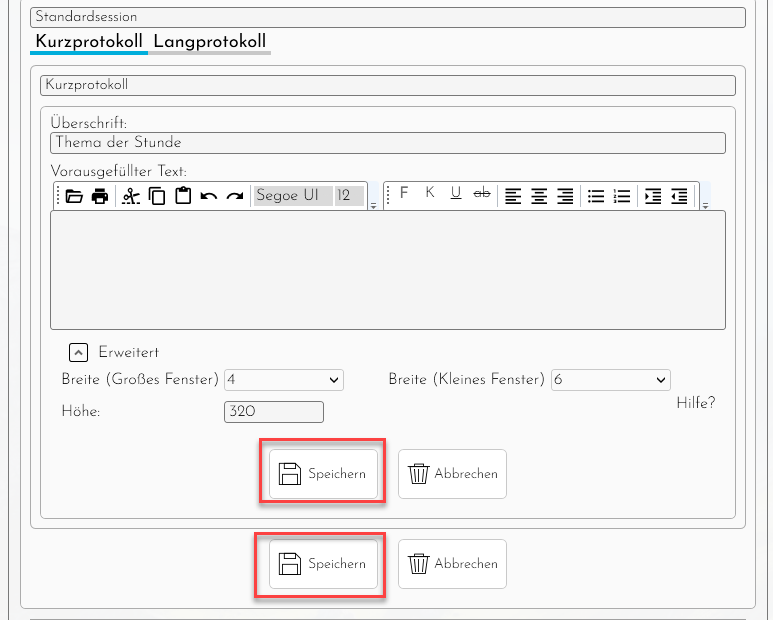
Mit einem Klick auf den Edit-Knopf des jeweiligen Protokollfensters kommst du in dessen Editieransicht:

Im Textfeld unter "Überschrift" kann man den Titel dieser Textbox anpassen. Darunter kann man den vorausgefüllten Text der Session editieren oder einen Text eingeben.
Unter "Erweitert" können detailliertere Einstellungen vorgenommen werden.
Die zwei „Breite“ Parameter funktionieren so: Die verfügbare Breite in der Sessionprotokolle wird in 12 Spalten eingeteilt. Abhängig von der Auflösung des verwendeten Bildschirms („Größe des Bildschirms“ – vage formuliert). Für große Bildschirme, wo viel Platz verfügbar ist, nimmt das Element so viele Spalten an Breite an, wie unter „Breite (Groß)“ angegeben werden. Bei kleineren Bildschirmen, nimmt das Element so viele Spalten ein, wie unter „Breite (Klein)“ angegeben werden. So kann man zum Beispiel einstellen, dass bei großen Bildschirmen 3 Boxen nebeneinander sind (Also Breite (Groß) = 4) und bei einem kleinen Bildschirm nur zwei Boxen nebeneinander stehen (Also Breite (Klein) = 6).
Wenn die Anzahl an Spalten eines Elements nicht mehr in die aktuelle Reihe passt, rutscht das Element in die nächste Reihe.
Wichtig: In Windows musst du deine Änderungen speichern mit dem darunter erscheinenden Speichern"-Button.Dies gilt zwei Mal, einmal für Änderung der Textbox, einmal für Änderung der Session-Vorlage selbst!

Auf Mac werden die Änderungen automatisch übernommen.

Anamnese-Vorlagen ändern
Die Anamnese-Vorlage in TheraPsy ist sehr umfassend, daher wird angenommen, dass es ausreicht, diese an die eigenen Bedürfnisse anzupassen, und es können daher keine eigenen Anamnese Vorlagen erstellt werden.
Die Anpassung der Anamnese-Vorlage erfolgt mit den gleichen Schritten, wie oben bei den Session- oder Protokoll-Vorlagen genau beschrieben.
Mac
Auf Mac gehst du hierzu unter Einstellungen/Protokolle und wählst den Reiter "Anamnese".
Hier kannst du
- Mit "+" Zeilen hinzufügen.
- Mit "x" kannst du Zeilen löschen.
- Durch Platzieren des Cursors im Titel des Feldes dessen Text ändern.

Windows
Auf Windows wählst du "Einstellungen/Allgemein" aus und scrollst ein wenig nach unten zum Punkt "Anamnese Vorlage".
Hier kannst du, wie oben bei den Session-Vorlagen beschrieben
- neue Zeilen hinzufügen (es öffnet sich ein Einstellungsfenster für die jeweilige Zeile)
- vorhandene Zeilen bearbeiten
- vorhandene Zeilen löschen.

Erweiterte Session-Vorlagen
Erweiterte Session-Vorlagen, wie etwa die ABILE-Vorlage, können mit mehr- und einzeiligen Textboxen, Checkboxen oder Dropdown-Elementen angelegt werden. Allerdings werden hierfür Programmier-Kenntnisse benötigt.Sessionvorlagen dieser Art kann man leider nicht mehr in den Einstellungen konfigurieren, da diese im Hintergrund etwas zu komplex sind. Diese Sessionvorlagen müssen in einem XML Dokument gebaut werden. Ähnlich wie mit den Excel-Vorlagen, bieten wir auch hier die Dienstleistung an, dass wir Ihnen diese Sessionvorlagen anhand eines Musters von dir bauen. Solltest du daran Interesse haben, erstelle bitte ein Ticket im Hilfe-Center.
Im Folgenden wird die Erstellung von komplexen Session-Vorlagen beschrieben
Elementtypen
Folgende Typen an Elementen stehen Ihnen zur Verfügung
- Mehrzeilige Textboxen: Das sind jene Textboxen, welche standardmäßig in den Sessionvorlagen zu finden sind.
- Einzeilige Textbox
- Text-Elemente: Diese kann man z.B. für Überschriften etc. verwenden. Man kann in diese keinen Text eingeben, sondern nur die Vorlage formatieren.
- Checkbox: Auswahlboxen, welche „aktiviert“ oder „deaktiviert“ sein können.
- Dropdowns: Elemente, welche mehrere Optionen zur Auswahl in einem Dropdown anbieten.
- Filter: Diese Elemente erlauben es, andere Elemente anzuzeigen oder zu verstecken. Das erlaubt es einer Vorlage (z.B.) mehrere Dropdowns (z.B. unterschiedliche Interventionen) optional anzubieten.
Dabei ist jedes Element mit mehreren Parametern anpassbar. Es gibt z.b.
- Tooltip Texte (Details, sobald man mit der Maus darüber fährt)
- Breite/Höhe der Elemente
- Schriftgröße
- Überschrift
XML Vorlagen
Diese Anleitung ist relativ komplex und eher für computeraffine Menschen gedacht. Wir bieten Ihnen auch den Vorlagen Service an, sodass Sie diese XML Vorlagen nicht selbst schreiben müssen.
Die Grundstruktur der XML Dateien ist die folgende:
<Template name="MyTemplateName" position="1" id="MyTemplateID" editable="false">
<ProtocolStyles>
<ProtocolStyleGroup name="Kurzprotokoll">
<ProtocolElementStyle [...] /> [...]
</ProtocolStyleGroup> [...]
</ProtocolStyles>
</Template>Erklärung der XML Nodes:
- <Template/>
- Beschreibung: Dies ist die oberste Node im XML Dokument
- Parameter:
- name : string | Der Name der Vorlage. Dieser Name wird in TheraPsy im UI angezeigt.
- position : int | Die Position der Vorlage in der Vorlagenauswahlbox. Die Vorlagen werden nach diesem Paramter sortiert.
- id : string | Die ID der Vorlage. Diese muss unbedingt eindeutig sein.
- editable : boolean | Gibt an, ob diese Vorlage in den Einstellungen von TheraPsy editierbar ist oder nicht. Für komplexere Vorlagen ist empfohlen diesen Wert auf „false“ zu setzen, da der Vorlageneditor in den Einstellungen nur mit MultilineTextBoxes umgehen kann.
- Content: Dieses Element akzeptiert nur hierarchische Kinder des Typs „ProtocolStyles“
- <ProtocolStyles/>
- Beschreibung: Ein Element, welches ein Array an <ProtocolStyleGroup/> beinhaltet.
- Parameter: Keine
- Content: Ein oder mehrere <ProtocolStyleGroup> Objekte. Aktuell Unterstützt TheraPsy nur das Anzeigen von exakt zwei ProtocolStyleGroups
- <ProtocolStyleGroup/>
- Beschreibung: Dieses Element bekommt einen Reiter in der Sessiondokumentation. Ein Protokoll besteht also aus einem dieser Elemente. In der Standardvorlage ist das „Kurzprotokoll“ eine ProtocolStyleGroup
- Parameter:
- name : string | Dieser Text wird im Reiter der ProtocolStyleGroup angezeigt.
- Content: Null oder mehrere Elemente des Typs „ProtocolElementStyle“
- <ProtocolElementStyle/>
- Beschreibung: Dieses Item ist der eigentliche Baustein der Vorlagen. Hier existieren viele unterschiedliche Typen, mit unterschiedlichen Anwendungsfällen, welche nachfolgend beschrieben werden.
- Parameter:
- type : string | Der Typ dieses Elements. Aktuell existieren genau folgende Typen:
- MultilineTextBox | Das generierte Element in TheraPsy wird eine Textbox mit mehreren Zeilen sein.
- TextBox | Das generierte Element in TheraPsy wird eine TextBox mit einer Zeile sein, welche keine „NewLines“ akzeptiert. Geeignet für die Eingabe von einem Wort.
- Text | Das generierte Element akzeptiert keinen User-Input sondern zeigt nur den konfigurierten Text an.
- Dropdown | Das generierte Element bietet mehrere Optionen in einem Dropdown an.
- CheckBox | Generiert eine Auswahlbox.
- Filter | Erlaubt das dynamische (vom User durchgeführte) anzeigen oder verstecken von Elementen.
- header : string | Ein beschreibender Text. Dieses Element erzeugt bei unterschiedlichen Typen leicht unterschiedliche Ergebnisse.
- headerMinWidht : int | Die Mindestbreite des Headers eines Elements. Erlaubt es z.b. mehrere Dropdownelemente untereinander besser anzuordnen.
- id : string | Die id des Elements. Diese ID muss in der gesamten Vorlage eindeutig sein.
- columnSpan : int | Die Anzahl an Spalten, welches dieses Element im großen UI Modus einnehmen sollte.
- columnSpanSm : int | Die Anzahl an Spalten, welches dieses Element im kleinen UI Modus einnehmen sollte. Dieses und das columnSpanSm Feld erlauben es eine responsive Vorlage zu bauen. Insgesamt gibt es 12 Spalten. Sobald ein Element nicht mehr in eine Reihe passt, werden alle Spalten des Elements in die nächste Reihe gesteckt.
- height : int | Die Höhe des Elements in Pixel. Dieses Element wird in Windows nur bei MultilineTextBoxen beachtet.
- fontSize : int | Die Schriftgröße des Elements. Es werden alle Texte dieses Elements entsprechend formatiert.
- attributedContent : string | Base64 Encoded string. Wird bei neuen Elementen als vorausgefüllter Text verwendet. Bei MultiLineTextBoxen wird dieses als RTF string interpretiert. Bei Dropdowns kann man einen index angeben, und bei CheckBoxes „True“ oder „False“.
- type : string | Der Typ dieses Elements. Aktuell existieren genau folgende Typen:
- Content:
- <item>String</item> | Diese Items existieren nur bei Dropdowns und Filterelementen. Bei Dropdownobjekten sind diese Items der Textinhalt der möglichen Optionen. Bei Filterelementen sind das die IDs der Elemente, welche gefiltert werden können sollten.
XML-Beispiele
Beispiel 1: Dieses Beispiel fügt oben einen erklärenden Text, und unten zwei Dropdowns hinzu. Da „columnSpan“ auf 6 gestellt ist, nehmen beide Elemente jweils die Hälfte der zur Verfügung stehenden Reihe ein.
<ProtocolElementStyle type="Text" columnSpan="12" height="25" header="(jew. Störungskategorie 1-3 (trifft zu-trifft ausgesprochen zu)" id="ID0" fontSize="12"/>
<ProtocolElementStyle type="Dropdown" columnSpan="6" height="32" header="Hilfsbereit - Selbstlos" id="ID1">
<item>Störungskategorie 1</item>
<item>Störungskategorie 2</item>
<item>Störungskategorie 3</item>
</ProtocolElementStyle>
<ProtocolElementStyle type="Dropdown" columnSpan="6" height="32" header="Optimistisch - Rhapsodisch" id="ID2">
<item>Störungskategorie 1</item>
<item>Störungskategorie 2</item>
<item>Störungskategorie 3</item>
</ProtocolElementStyle>
Beispiel 2: Wenn man Elemente filterbar machen will, muss man nur im Nachhinein noch ein Filterelement einfügen und die entsprechenden IDs definieren.
<ProtocolElementStyle type="CheckBox" columnSpan="6" height="32" header="Achtsamkeit" id="ID2">
<item>Störungskategorie 1</item>
</ProtocolElementStyle>
<ProtocolElementStyle type="CheckBox" columnSpan="6" height="32" header="Anspruchsdenken" id="ID3">
<item>Störungskategorie 1</item>
</ProtocolElementStyle>
<ProtocolElementStyle type="Filter" columnSpan="12" height="30" header="Hinzufügen" id="ID4">
<item>ID2</item>
<item>ID3</item>
Wie man sieht, passiert Folgendes: Die zwei Checkbox Elemente werden generiert, aber nicht angezeigt. Darunter wird ein Filterelement generiert, welches die IDs der zwei Checkboxes beinhaltet. Das Filterelement holt sich anhand der ID die Header der zu filternden Elemente und bietet diese in einem Dropdown an. Wenn ein Nutzer oder eine Nutzerin nun im Filter-Dropdown bei „Hinzufügen“ ein Element wählt, wird das gewählte Element angezeigt. Dies funktioniert nicht nur mit Checkboxes, sondern auch mit allen anderen Arten von ProtocolElementStyle. Theoretisch auch mit anderen Filtern, wobei das dann vermutlich rasch unübersichtlich wird.
Inbetriebnahme
Die XML Dateien müssen nun nur noch im Asset Folder hinterlegt werden. Bei einem Neustart von TheraPsy werden die XML Dateien validiert und wenn bestimmte Bedingungen erfüllt werden auch importiert.
Der Zielordner ist im Normalfall hier:
Windows: C:\Users\%username%\AppData\Local\TheraPsy\Assets\XMLTemplates
macOS: /Users/Name/.TheraPsy/SessionTemplate
